How To Animate In Clip Studio Ex
Guide to animating in ClipStudio - from Zero
16,208 views
Learn Animating from Zilch - Terminology. Use of keyframes. Camerawork
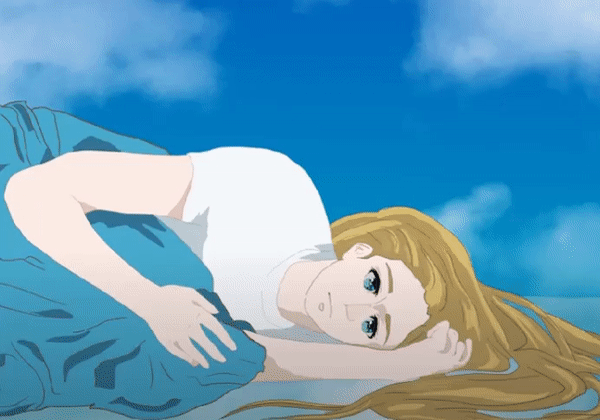
Wanna know how to become from this:
...to this?
--->
(turn on the audio, just not too loud)
And that's but a picture! With no moving elements! But isn't the presentation much more than powerful with the camerawork, then when the character is still, frozen in time?
And it's non complicated to do this. Not anymore - I read the tutorials and the manuals, and watched diverse guides so you won't accept to.
Friends, today you are going to unlock the next level of using ClipStudio. It's time to come across how you tin can benefit from such fancy yet simple functions: keyframes and camerawork!
This guide is beginner-friendly. If you know cypher about animating, it's okay because it likewise covers the basics of animation. Firstly, you'll learn most keyframes - what, why, where and how. So about camerawork and why it matters. Finally, how to combine them in your work.
Let'south become.
Correction: Allow's ascend to the next level of artistry!
Understanding the terminology
Frame. Keyframe. Key. In-betwixt. Tweening. Interpolation. - What's all this stuff??
------------
First, let'south establish what'due south a frame.
A frame is i image (one drawing) out of the entirety of your animation. If your blitheness is a book, then a frame is 1 page.
But this tutorial is about keyframes, correct? So, what's a keyframe, and how are they different?
Well, a keyframe is a just frame that corresponds to a fundamental.
Hoho, only what'south a primal?
A fundamental is a key moment of your blitheness. Example: you lot have an blitheness of a person grin. The keys are - when the person doesn't grin, and when a person finally smiles.
A key has something happening in it (an consequence) and it has the timing of when the event happens.
Thus, keyframes specify what happens and when it happens. The keyframes are the drawings that represent to your keys, and they make the backbone of your animation.
So, in the previously mentioned case of person smiling, these are your keyframes:
Let's call this Keyframe A
And this one volition be Keyframe B:
So you take the keyframes, but the change betwixt them feels also sudden. At that place is a gap betwixt the moment A and the moment B, when the person doesn't yet smile. There should be a transition.
We're going to fill this gap with some other drawing:
Here, the person isn't smile, but her mouth is opened. This is our transition.
We're going to add this drawing in-between the Keyframe A and Keyframe B.
We just at present fabricated an "in-between." And what we did is called the "tweening" of the frames.
--
To sum information technology up:
An in-between is an intermediate, or a transitional, frame that'south in-between the keyframes. In-betweens fill the moment between the keyframes, and create a smooth transition from Keyframe A to Keyframe B.
An in-betwixt is too called a "tween". Therefore, the process of adding in-betweens - the "in-betweening" is also chosen "tweening".
--
And I promise it makes sense in other languages. And if doesn't, you have my sympathy.
-----
In traditional animation, everything was drawn by hand, on paper. This includes all the in-betweens. Usually the main animator would draw the keyframes. The job of tweening would go over to an apprentice, a helper, or some other animator.
In digital animation, your helper is your software. The software aids the process of tweening by generating a smooth transition from Keyframe A to Keyframe B on its own. Therefore, drawing past hand all the in-betweens is not needed.
That'south also what nosotros volition look into today.
Now you know the vocabulary. Let's talk about how to do the necessary setup in ClipStudio Paint.
ABCs of animating in ClipStudio
We'll start from the very basics. I've reset my workspace to Default, so you can see how to setup everything completely
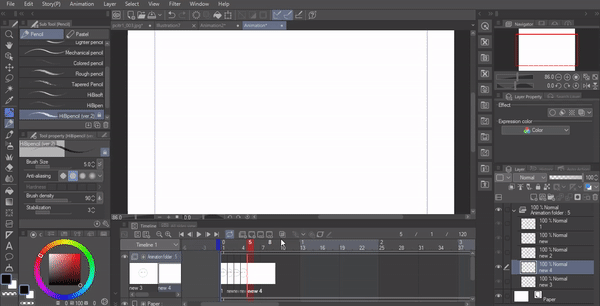
1. Creating a new file
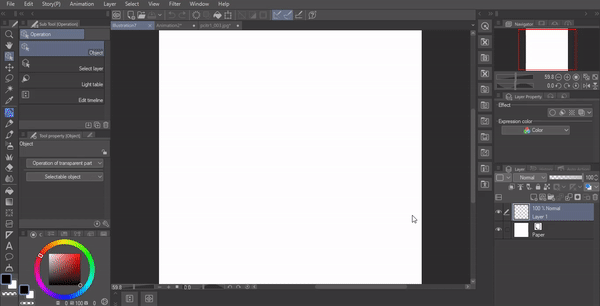
In the upper left corner, go to [File] → [New File]
Select the video icon.
Specify the frame rate. ( y'all tin can change the settings afterward on as well)
Frame charge per unit is how many frames per 2d will your animation show. How fast you flip idea the pages of the blitheness.
Loftier frame rate --> smooth; Low frame rate --> choppy. The higher the frame charge per unit, the better quality you become.
Standard: 24 fps (frames per second)
You'll meet people using 8 fps up to lx fps.
I usually do it on 12 fps. Here I set it on 12 fps likewise.
Choose the size of the output frame. Everything that's in the blue box volition be exported. The margins beyond the blue box are meant for your notes.
Beneath is the screenshot of what it'll look like. The margins contain my ideas that I had whilst working. I wanted to review them later, so I noted them down in the margins.
Writing on margins is besides useful when you are working in a team, and will mitt over the work to other people. That'southward why when exporting the animation, you'll be able to cull to export them as well. Merely by default, merely what's inside the blue box will be seen on the final screen.
After you adapted your preferences, click 'OK'.

2. Setting up the workspace
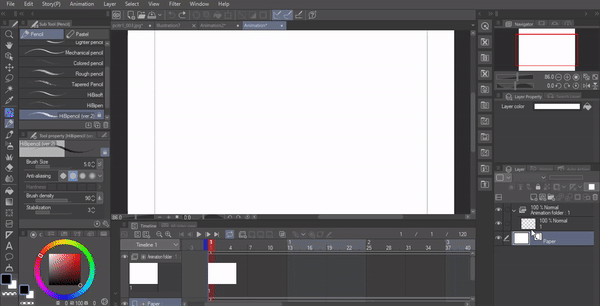
At present you demand to enable your [Timeline] Palette. By default, it is hidden. To bring it onto your workspace, get to
[Window] --> [Timeline]

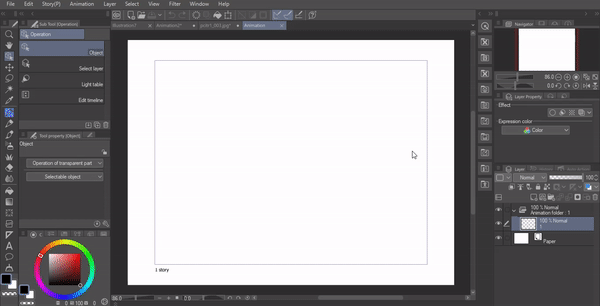
Now you lot have your [Timeline] Palette displayed at the bottom of your screen.
In the lower left corner of your screen, in your [Layer] Palette, you volition have 1 blitheness folder with one layer in it:
Oh! - you'll say. What's an animation folder?
3. Departure between a normal binder and an animation folder:
Normal binder: all layers, even if unselected, are still going to be visible by default. To make them invisible you click on the center icon.
I take created a Normal binder with three layers. On Layer 1, I drew a human. On Layer two, in that location is a giraffe-fox hybrid. On Layer 3, there is a balloon.
And even though my selected layer is Layer 3 with the balloon, I can however see the giraffe and the human being figure.
That'southward not the example with animation folders.
One time put inside an animation binder, the layer works similar to a canvas of paper used by traditional animators.
If you're looking at the page that has a giraffe, a giraffe is all you're going to see:
And every bit the name indicates, information technology'southward a binder for blitheness. So, to be able to employ a layer in an blitheness, it needs to exist inside your animation folder.
At present allow'due south become dorsum to our Timeline Palette.
iv. Icon shortcuts on the Timeline Palette - the acme 4 yous need to know
1) Add a new animation binder
Click on information technology to add a new animation folder. The new folder will be created on the selected frame - on the frame that's highlighted with that large dark-reddish cursor ( it's frame 1 on the screenshot).
Why is information technology useful? For the organization of your layers. Example: y'all would have a separate animation folder for your character and a separate blitheness folder for your background.
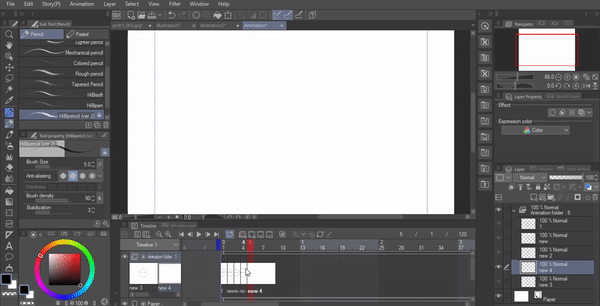
ii) Add together a layer to a timeline
This button creates a new layer that volition be automatically assigned to a frame that you have selected.
You can also create a layer using the Layer Palette, but in that instance you lot will have to manually assign it to a frame.
So, as you lot now understood, it'south non enough for a layer to exist inside an animation folder. Information technology also has to be assigned to a specific frame on your timeline.
How to assign a layer? Use the side by side icon:
3) Assign/link a layer to a frame
Select your frame. Click on this icon to open up a window. Select a layer to assign.
(demonstration below)

iv) Unlink your layer from a frame
Removes your layer from the frame it was previously assigned to. This activity will non delete your layer from the Layer Palette. The unlinked layer is still kept inside your animation folder. Yous will be able to go on the removed layer, or reassign it.
5. Additional info
1) The order of the layers in your [Layer] Palette volition not touch on the order of the layers on your timeline. All that matters is the order of frames to which you have assigned the layers.
2) To move from frame to frame, movement the red cursor. You tin click on it, and drag it dorsum and forth, previewing the animation:

3) Y'all can make your layers see-through. This helps when yous're cartoon the in-betweens.
To practise this, enable the setting: [Onion Skin]
Yous tin can do this past clicking on this button:

The previous layer will be shown as blueish. And the next (the future layer) will be shown as green. You tin modify the settings of the Onion Skin past going to
[Animation]--> [Show animation cels] --> [Onion peel settings...]
There you lot can over again enable/disable the Onion Skin, but I detect the shortcut on the Timeline Palette very useful.
In the [Onion Pare Settings], you lot tin can alter the number of skins (meaning how many layers you want to run into), and the color of the frames. That'southward useful if y'all have a hard time distinguishing between bluish and green, or if y'all prefer other colors.
Interesting fact:
Now y'all have seen a couple of times the discussion "cel". A "cel" refers to that transparent sheet on which traditional animators used to depict each frame. In digital animation, a "cel" is basically what y'all see on your keyframe.
If and then far you followed the guide well, so you know the basics of animating and tin now animate without an consequence. (and if you didn't - that's alright. You can reread the guide and scout the clips. Have your time, and endeavor to reproduce each step on your computer ^_^ )
Information technology'southward time to dig into the fun stuff - how to animate better.
Keyframes
In digital software, the definition of a keyframe is a flake different from the traditional definition. The line between a "keyframe" and an "in-between" is non traced the aforementioned way as in traditional animation.
To put it just, to ClipStudio, each of your drawings tin can be classified equally a keyframe. The tweening is a task of the software, done automatically. It doesn't affair if y'all yourself classify the cartoon on the Frame Ten every bit an "in-between". The software tin can get further than you, and basically "tween" your "in-betweens".
So, from here onwards, we're going to talk about things that are related to keyframes only.
As we established earlier, each keyframe records a value in time and space.
If yous have an blitheness with a brawl, then each keyframe will be recording the data about the ball's shape, size, position, and other characteristics, according to time.
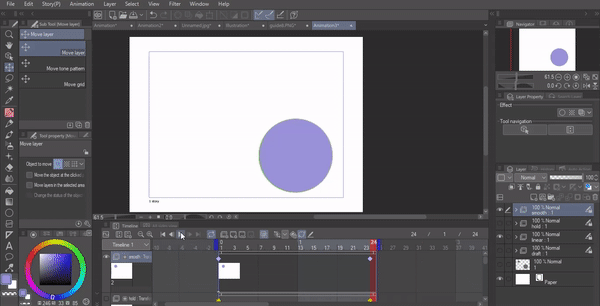
Permit'due south come across how information technology'd work with a real animation.
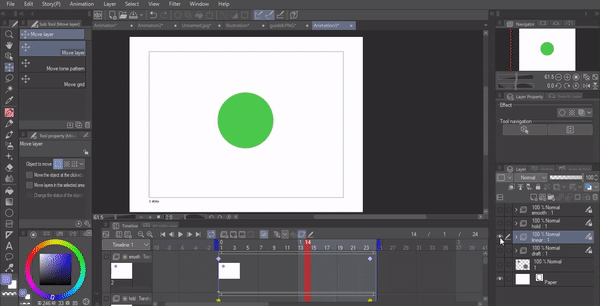
I'm going to select the beginning frame, and create a keyframe. Let's phone call it Keyframe A.
Keyframe A says that the ball is in the upper left corner. It also says that the brawl is small-scale.
Then, I'm going to create another keyframe on the frame 24. This one volition be chosen Keyframe B. Hither, I'll move the ball to the lower right corner, and I'll make it bigger.
At present this Keyframe B records a unlike value from Keyframe A - the keyframe states that the ball changed its size and moved its position.
And so, we accept two boxes of values - from Keyframe A and from Keyframe B. But, nosotros don't accept any values between them. There is a gap.
We know that this gap must exist filled by someone doing the task of in-betweening.
I can practice it myself, manually. On each frame - from the 1st one to the last, I can displace the brawl and modify its size gradually. Simply that's a long process, fifty-fifty if I have only 24 frames.
And then, I'll hand it over to the software. ClipStudio will exercise it for me.
But, hither's another question:
There is also no data saying how exactly the brawl moves or changes sizes - is information technology a gradual modify? Does it slowly migrate from 1 corner to another? Or is it an instant modify, like a blinking light switch?
This missing information between the two boxes will likewise be calculated by the software. But the style it'southward calculated can be decided past you.
And that's when we showtime talking nearly interpolation.
Interpolation
Interpolation - means the estimation of missing data betwixt two values. Interpolation is the tweening done past your software.
To exercise the process of tweening, the software calculates what should happen between the Keyframe A and Keyframe B. Just on top of that, it can also choose how it happens.
In ClipStudio, at that place are 3 types of interpolation or three types of transitioning from Keyframe A to Keyframe B;
1 - linear interpolation
two - shine interpolation
3 - concord interpolation

Linear interpolation --> speed is constant. Change is instantaneous and uniform.
Ex: clouds globe-trotting through the sky - the speed is constant and doesn't change.

Polish interpolation --> generates a smooth transition between the keyframes. The change is gradual. Ex: you playing on a swing - starts tedious, goes faster, and so slows downward again.

Concord interpolation - "holds" the keyframe in the country divers in the keyframe. So, sort of pauses the keyframe A until keyframe B is reached. No gradual transition.
"Well, I understand Hold interpolation, but I can't see the deviation between Smoothen and Linear." - says you.
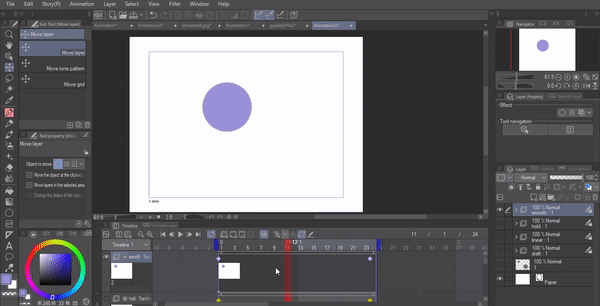
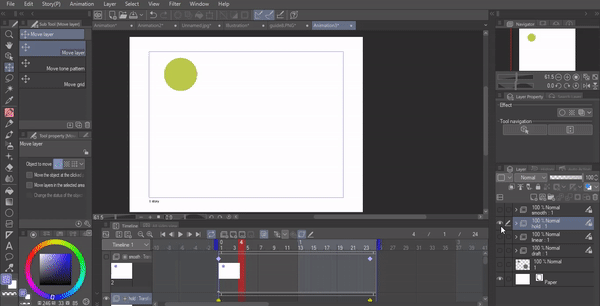
Here's an overlay of the two animations, done with different interpolations. The dark-green one is Linear interpolation. And the pale-violet ball shows the Smooth interpolation.

As you see, at starting time the stake-violet brawl was slower than the green ball. But then the stake-violent ball became quicker. That results in a smooth transition.
Linear interpolation is rarely employed by animators, because it results in a mechanic sort of animation. Unless you want motility with constant speed (like clouds drifting by, or the scenery changing behind the car window), then you would use Shine interpolation.
And now we should see how to add keyframes (actually a very like shooting fish in a barrel process)
How to enable keyframes in ClipStudio:
For furnishings like the object irresolute size, positions, and opacity, you need to create keyframes.
Here's how:
In one case you have everything gear up - your blitheness binder is ready, your layers are assigned to correct frames in the timeline - notice this button and click on it:
You lot have now entered the "keyframe editing manner". You tin't edit layers now, significant you lot can't depict directly on them. To quit the keyframing way, click again on the Keyframe button. Click on the Editing Pencil icon that's on its right, if you want to edit the layers whilst keeping the keyframes agile.
After you created a keyframe, you need to select the [Object Selection] tool.
Go to the left of your screen and and cull the [Operation] Sub Tool. So choose [Object].
Now you lot'll be able to select and move your layers. You can encounter the video above for details.
In one case you have transformed your object (either inverse its position, or size), a keyframe will be assault the timeline.
You will meet a diamond icon announced above your frame.
The colour of the icon shows what blazon of interpolation has been applied.
Green ways [Linear Interpolation]
Pale-violet ways [Smooth Interpolation]
Xanthous means [Agree Interpolation]
To delete, or to change interpolation of the keyframe, right-click it. Then you lot will encounter a listing of options.
And that'due south pretty much all you need to know about keyframes.
REMARK:
For proficient blitheness, keframing is not plenty. Yous also need to conform the speed (the length of each keyframe), the acceleration, and the form of the object (ex: the ball deforms when it moves very very fast, the confront squishes when you lot close the rima oris, the legs blur when yous run etc).
And to brand really good animation, being a good artists isn't all either. You need to be a good cinematographer. And to begin the peachy journeying towards the peak of cinematography, you first demand to know how to exploit the 2D camera function.
Camerawork
To work with a camera, we must take a 2D camera folder. This folder should contain all the elements that we want to exist affected by our camera.
Photographic camera folders let y'all to move the camera view. This is how you can make the zoom in-zoom out consequence, how yous can make the camera shake similar there is an explosion, or how to make it follow the characters head.
To create a camera folder go to the hamburger carte (the three horizontal lines) on the elevation left corner of your Timeline Palette. Select "New animation layer" . Choose "2D Photographic camera Folder"
Alternatively you can also do this from the primary screen. Go to [Animation] > [New animation layer] > [2nd Photographic camera Binder].
Either way, y'all have at present created a folder for your camerawork.
Your animation layers must be inside the camera folder, if yous want for any changes to be shown. Go to your Layer palette and drag your blitheness folder into your 2d camera binder.
This is a very bones animation that I sketched out. This is the aforementioned person that you saw on the thumbnail - the main character from a novel that I'm publishing, and, eh, trying to illustrate....
Anyways, I'll refer to her by her name - Gen.

Employ Select Object tool to piece of work with the photographic camera (like when we were working with keyframes).
Get to [Tool] palette, select [Operation Sub Tool], select [Object]
That's it, at present you tin play effectually with the camera.
Select a frame. It's of import that y'all click on the camera track.
If you lot click on the animation folder runway, y'all volition end up selecting the layer that the camera contains, instead of the camera itself.
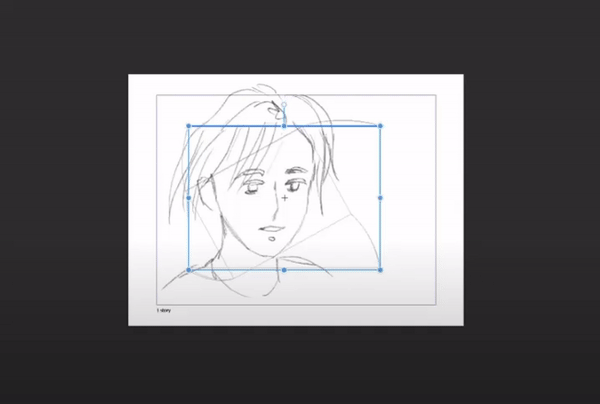
Deform the photographic camera box. Scale it downward.
You tin can also rotate the camera and motion information technology.
Now play the animation
-> you will see that the cameraview zooms in, and rotates.

---------
To sum it up,
i) When dealing with animation, the hierarchy goes like this:
->Camera folder
--->Animation folder
------>Animation cel [Normal folder-->Normal layer]
ii) Reminder: Normal layers and folders are treated equally animation cels one time you insert them into an animation folder. In gild to be shown on the timeline, you have to assign a layer or a binder to an animation cel.
three) Once the animation folder is inside the camera folder, you can come across whatsoever changes to the cameraview.
---------
Practise various camera shots. Move the photographic camera around, see what happens. Learn what works and what doesn't.

<---That didn't work. I got a headache subsequently rewatching it several times whilst editing...
----------------
Important:
Syncing sound with cameraview is powerful.
Adding an sound runway is like to adding a photographic camera track. When y'all become to "New animation layer", choose "Audio".
Like special photographic camera shots, the audio can requite a completely different feeling to the story, and you have seen that in the very beginning of the tutorial, when you saw this video:
The prune feels mysterious; it tells us that at that place is something going on. By combining the sound rails with these "exploring" camera shots ( when the camera scrutinizes details from the face to the legs), you become a suspenseful storyline.
The photographic camera movement says:
"Someone is watching~~"
And the sound track hints that information technology'southward not a very practiced thing.
Now, you've seen the video, but here you can see the path of the camera behind the video:
-
--
-----
Bonus tips
If you lot want to play around with the opacity of your grapheme, you lot can do that when working with the Camera Binder, and, in one case your frame is selected, going to the Sub Tool [Performance].
At that place y'all can adjust the opacity of your layer.

You tin also play around with blending modes.
For example, I want Gen to non simply disappear simply to become darker and translucent, like this:
And then, I set one camera folder where her opacity goes down. And so below it I put the second camera folder with [Overlay] settings.
When the opacity of the 1st folder went down, the folder beneath was visible:

A pretty dandy fob if you want to apply furnishings like a ghost emerging, or perhaps sparkles.
You might inquire why I used 2 carve up photographic camera folders.
Well, because I used two separate camera folders, I was also able to utilise transformation to one of them, and brand this absurd result:

-----
And that'due south all!
Here are the brushes that I utilize:
(in this tutorial -> the pencil, the inking pen, and the castor set for clouds). Everyone, the brushes are amazing.
Promise it helped with answering common questions about blitheness.
Drop your questions into the comments, I'll update the tutorial
And here's the total tutorial on brushes:
Bonus-bonus
Merely me sharing art. Cause it's interesting to encounter the linework, right? Once more, the Inking Brush is very good to use.
That's all
o(〃^▽^〃)o
Users who liked this post
Source: https://tips.clip-studio.com/en-us/articles/4273
Posted by: martinquier1967.blogspot.com

0 Response to "How To Animate In Clip Studio Ex"
Post a Comment